-
개발일지 (스파르타코딩클럽 사전 학습 2주차)카테고리 없음 2022. 3. 30. 21:40
#1 학습 목표
- Javascript 연습
- jQuery 활용하여 HTML 조작
- Ajax를 사용하여 API에 데이터 주고 받기
#2 사용 프로그램
- Pycharm Professional
#3 관련 사이트
- 구글웹폰트 http://ttps://fonts.google.com/?subset=korean
- 부트스트랩 https://getbootstrap.com/docs/5.0/components/buttons/
- 꿀팁 이모티콘 https://kr.piliapp.com/facebook-symbols/
#4 단축키(Widows 기준)
- 콘솔창 줄바꿈 : shift + enter
- 코드정렬 : Ctrl + Alt + L
- 들여쓰기 : Tab
- 들여쓰기 취소 : Shift + Tab
- 주석 : Ctrl + /
#5 JQuery
제이쿼리는 웹사이트에 자바스크립트를 쉽게 활용할 수 있도록 도와주는 오픈소스 기반의 자바스크립트 라이브러리.
즉, HTML의 요소들을 조작하는, 편리한 Javascript를 미리 작성해둔 것.
사용시 import 필요
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
jQuery와 Javascript 코드 비교
- Javascript 사용
document.getElementById("element").style.display = "none";- jQuery 사용
$('#element').hide();
@ 관련 이슈
jQuery는 현재 사용 빈도가 줄어들고 있다.
1. 웹 표준 API의 확장
2. 웹브라우저 환경의 변화
3. 가상 돔(Virtual DOM)을 사용하는 라이브러리의 등장
대응 전략
1. 경량화
2. 브라우저 호환 기능 추가
(References : 삼성SDS 공식 포스트 참조
https://post.naver.com/viewer/postView.nhn?volumeNo=29722869&memberNo=36733075&vType=VERTICAL )
#6 서버-클라이언트 통신
1. JSON (JavaScript Object Notation)
일반적으로 서버에서 클라이언트로 데이터를 보낼 때 사용하는 양식.
과거 웹 초기 시절부터 사용되어 온 XML은 헤더와 태그 등의 여러 요소로 가독성이 떨어지고, 쓸데없이 용량을 잡아먹는다는 단점이 항상 지적되어 왔다. 이에 대응해 간결하고 통일된 양식으로 각광을 받고 있는 것이 JSON이다.
JSON은, Key:Value로 이루어져 있습니다. 자료형 Dictionary와 아주 유사
2. API (Application Programming Interface)
배경관련 background-color background-image background-size
사이즈 width height
폰트 font-size font-weight font-family color
간격 margin padding
* 주로 함께 사용하는 기능
배경 사진 넣기 : background-image, background-position, background-size
화면상의 내용물 정렬 : display, flex-direction, justify-content, align-items
3. Javascript 기초
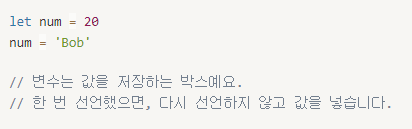
변수 & 기본 연산
- 변수 대입( a = 2 )의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것!"
- let으로 변수 선언

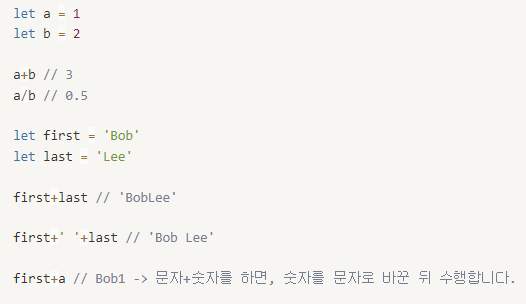
- 사칙연산, 문자열 더하기

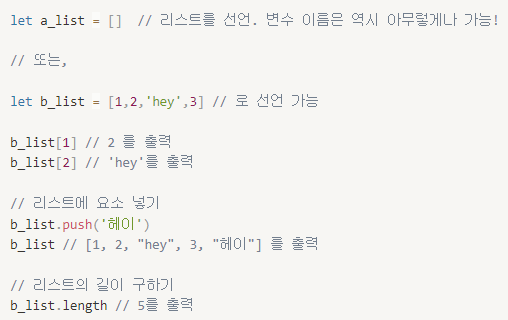
- 리스트 : 순서를 지켜서 가지고 있는 형태

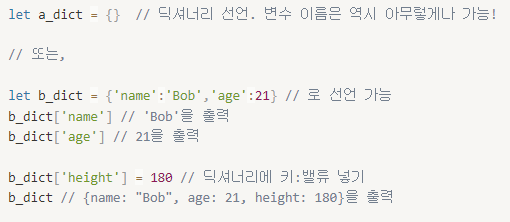
- 딕셔너리 : 키(key) - 밸류(value) 값의 묶음

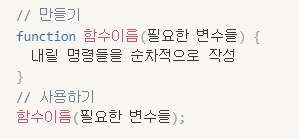
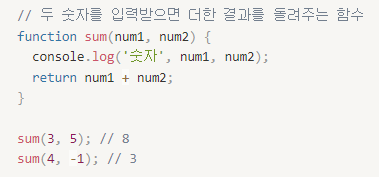
- 기본 함수

ex)

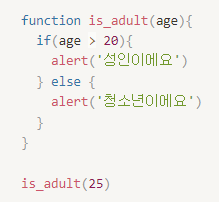
- 조건문 (ex : 20보다 작으면 작다고, 크면 크다고 알랴주는 함수)

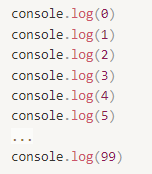
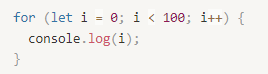
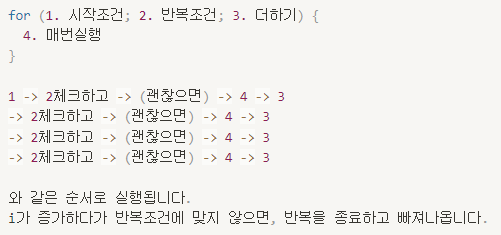
- 반복문
반복되는 코드를 간단하게 줄여주는 기능
ex) 0부터 99까지 출력해야 하는 상황


반복문을 사용하여 3줄로 압축 
반복문 기본틀
#6 부트스트랩
예쁜 CSS를 미리 모아둔 것. 이미 만들어진 코드를 가져와서 나에게 맞게 수정하여 사용한다.
CSS작업시간을 줄일 수 있으며 디자인 감각이 떨어지는 경우 유용하게 활용 할 수있다.
#7 1주 마무리
첫 주 이다보니 내용이 많지 않아 이해하기에는 어려움이 없었다.
부트스트랩을 포함해서 글꼴, 이모티콘 등 타인이 작업해둔 것을 활용하는 경우가 많기때문에 웹상에서 필요 정보를 찾아 가져와서 나에게 맞게 수정하고 기존 부분들과 연결 시켜나가는 흐름에 대한 이해와 숙련이 필요할 것 같다.