-
개발일지 (스파르타코딩클럽 사전 학습 1주차)카테고리 없음 2022. 3. 28. 15:58
#1 학습 목표
HTML, CSS, 부트스트랩, Javascript 기초 활용법 학습
#2 사용 프로그램
- Pycharm Professional
#3 관련 사이트
- 구글웹폰트 http://ttps://fonts.google.com/?subset=korean
- 부트스트랩 https://getbootstrap.com/docs/5.0/components/buttons/
- 꿀팁 이모티콘 https://kr.piliapp.com/facebook-symbols/
#4 단축키(Widows 기준)
- 콘솔창 줄바꿈 : shift + enter
- 코드정렬 : Ctrl + Alt + L
- 들여쓰기 : Tab
- 들여쓰기 취소 : Shift + Tab
- 주석 : Ctrl + /
#5 HTML, CSS, Javascript 기본 개념
HTML은 화면을 구성하는 뼈대 이며, CSS는 HTML로 만들어진 뼈대를 꾸며주는 역할이다.
Javascript는 프로그래밍 언어 중 하나로, 브라우저가 알아들을 수 있는 언어이며 HTML과 CSS로 꾸며진 화면에 움직임을 만들어 낸다.
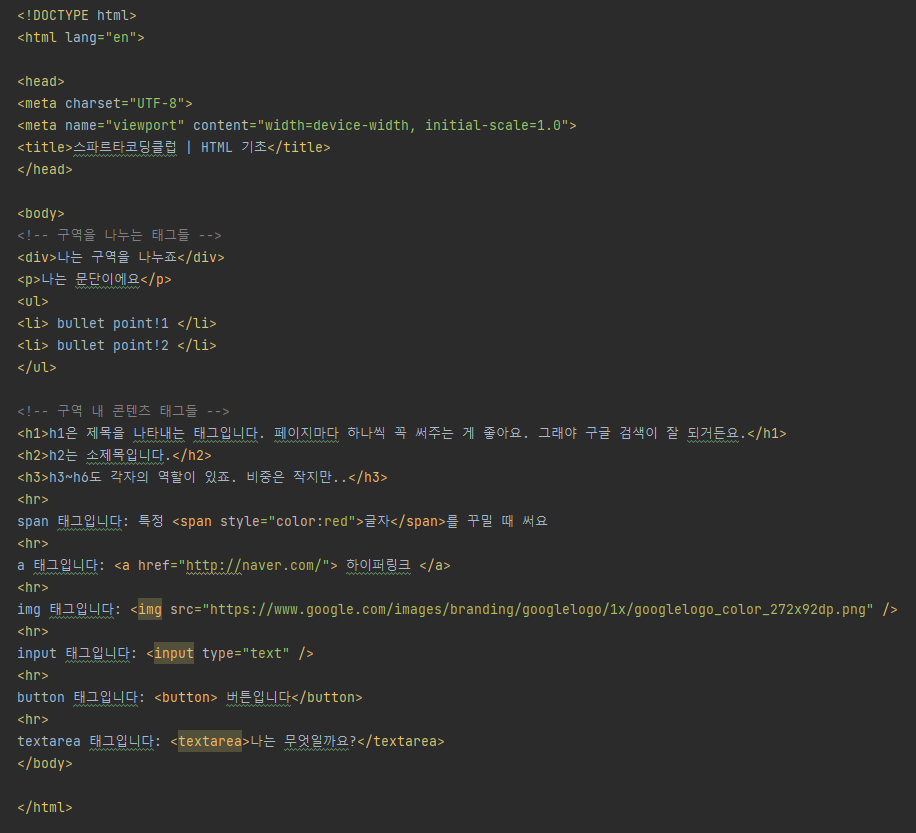
1. HTML 기초


2. CSS 기초
배경관련 background-color background-image background-size
사이즈 width height
폰트 font-size font-weight font-family color
간격 margin padding
* 주로 함께 사용하는 기능
배경 사진 넣기 : background-image, background-position, background-size
화면상의 내용물 정렬 : display, flex-direction, justify-content, align-items
3. Javascript 기초
변수 & 기본 연산
- 변수 대입( a = 2 )의 의미: "오른쪽에 있는 것을 왼쪽에 넣는 것!"
- let으로 변수 선언

- 사칙연산, 문자열 더하기

- 리스트 : 순서를 지켜서 가지고 있는 형태

- 딕셔너리 : 키(key) - 밸류(value) 값의 묶음

- 기본 함수

ex)

- 조건문 (ex : 20보다 작으면 작다고, 크면 크다고 알랴주는 함수)

- 반복문
반복되는 코드를 간단하게 줄여주는 기능
ex) 0부터 99까지 출력해야 하는 상황


반복문을 사용하여 3줄로 압축 
반복문 기본틀
#6 부트스트랩
예쁜 CSS를 미리 모아둔 것. 이미 만들어진 코드를 가져와서 나에게 맞게 수정하여 사용한다.
CSS작업시간을 줄일 수 있으며 디자인 감각이 떨어지는 경우 유용하게 활용 할 수있다.
#7 1주 마무리
첫 주 이다보니 내용이 많지 않아 이해하기에는 어려움이 없었다.
부트스트랩을 포함해서 글꼴, 이모티콘 등 타인이 작업해둔 것을 활용하는 경우가 많기때문에 웹상에서 필요 정보를 찾아 가져와서 나에게 맞게 수정하고 기존 부분들과 연결 시켜나가는 흐름에 대한 이해와 숙련이 필요할 것 같다.